Как переместить описание категории под список продуктов
page last edited on 18 May 2016
This article describes how to move category description below products list.
Для реализации требуемых изменений, понадобится сделать описанные ниже модификации темплейтов в Х-Карт, а также установить и настроить модуль “Banner System” (http://market.x-cart.com/addons/banner-system.html).
Step-by-step guide
-
Выполнение модификации темплейтов в Х-Карт
1.1. Создайте новый темплейт, например:
skins/theme_tweaker/default/en/center/bottom/category_description.tpl
Содержимое нового темплейта:
{** * @ListChild (list="center.bottom", weight="300") *} {if:getTarget()=#category#} <div class="category-description">{getDescription():h}</div> {end:}Новый темплейт будет использоваться для отображения описания категории в нижней центральной части страницы, в составе списка “center.bottom”.
1.2. Примените к базе X-Cart следующий SQL запрос:
INSERT INTO xc_theme_tweaker_template (template, date) VALUES ("theme_tweaker/default/en/center/bottom/category_description.tpl", UNIX_TIMESTAMP());После этого появится возможность редактировать новый темплейт непосредственно в администраторской части X-Cart, на странице “Look & Feel “ в разделе “Webmaster mode”, или используя инструмент “Webmaster mode”.
1.3. Выполните ре-генерацию кэша в X-Cart.
1.4. Модифицируйте код стандартного темплейта при помощи инструмента “Webmaster mode”:
skins/default/en/category_description.tpl
Закомментируйте код, который выводит описание категории, заключив его в специальные тэги {* *}, например:
{* <div class="category-description">{getDescription():h}</div> *}Это позволит убрать описание категории из верхней центральной части страницы.
-
Настройка баннера для категории
2.1. Установите и активируйте модуль “Banner System”
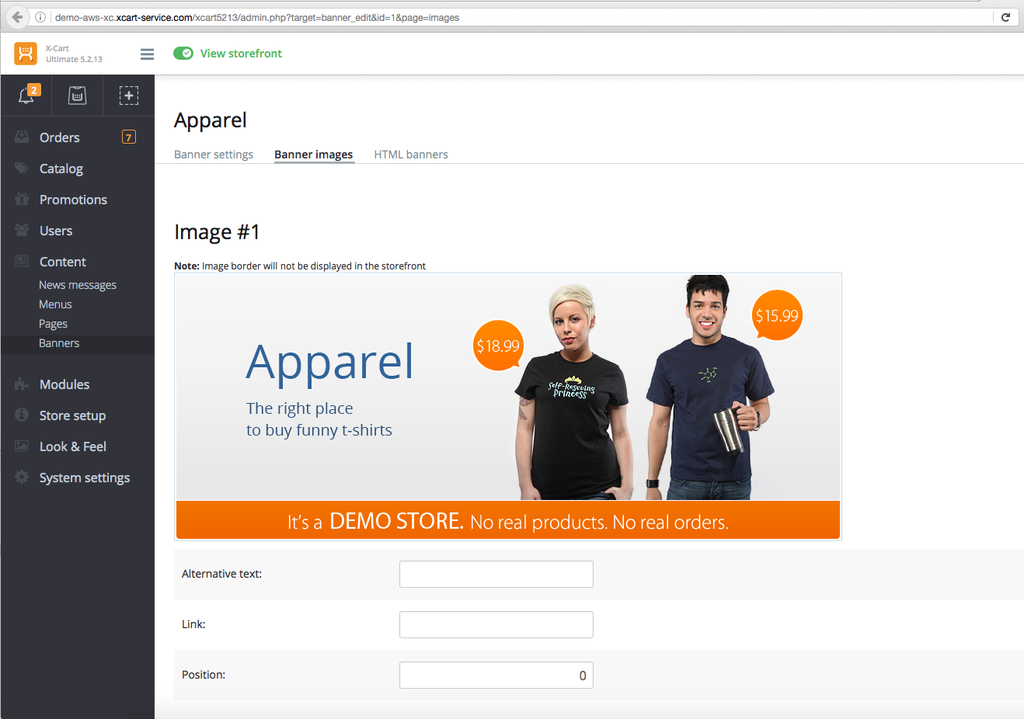
2.2. Удалите картинку из описания категории, и настройте эту же самую картинку как баннер, который будет показываться в верхней центральной части на странице данной категории.
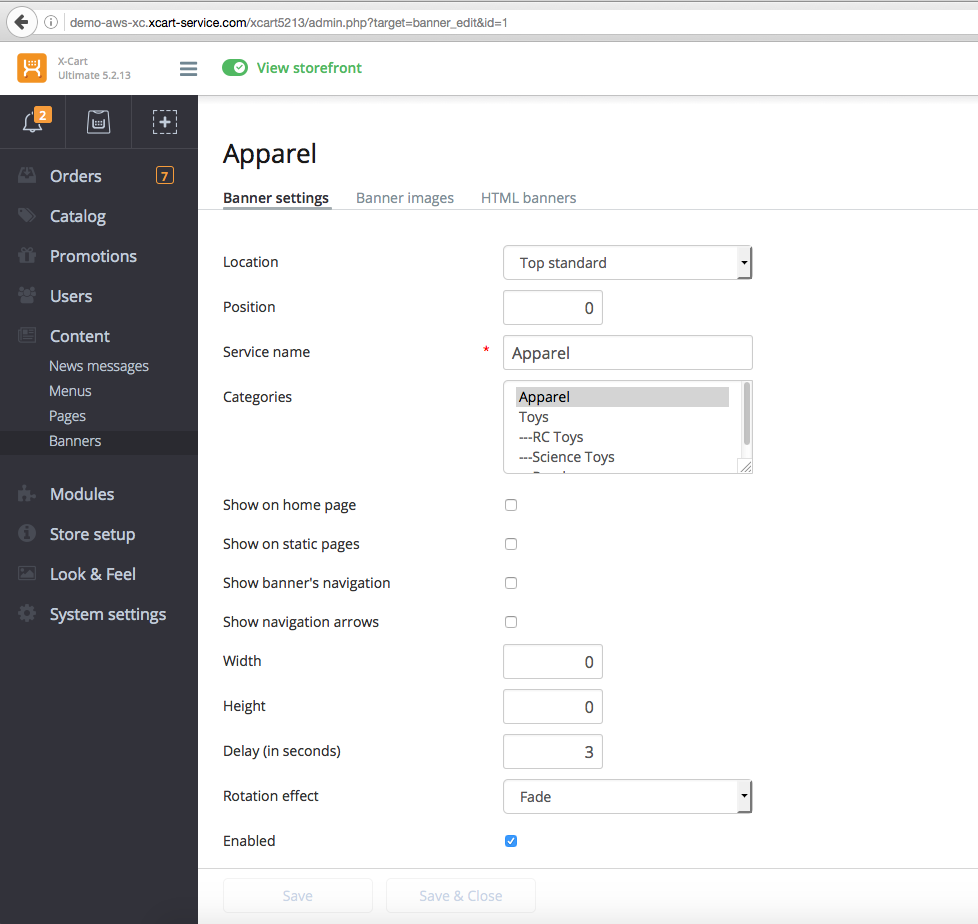
На скриншотах ниже приведен пример настройки баннера для категории:


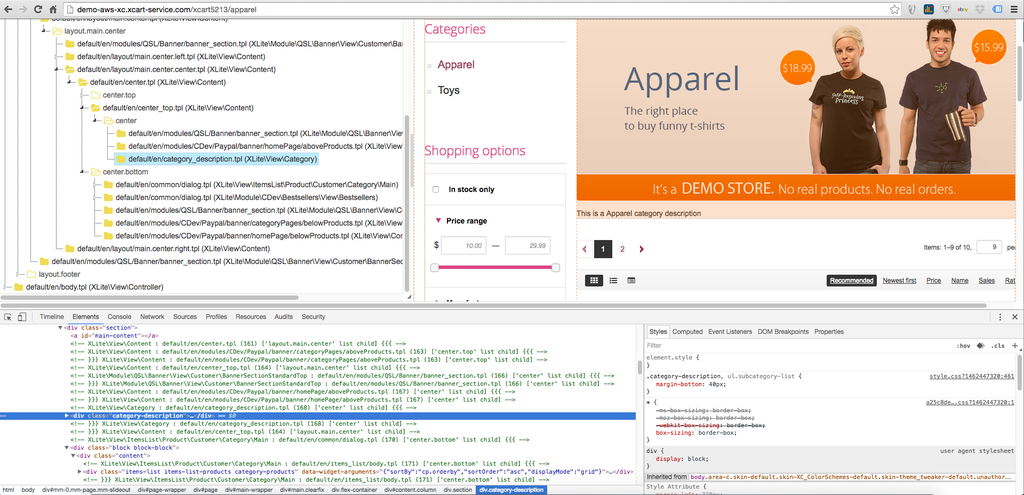
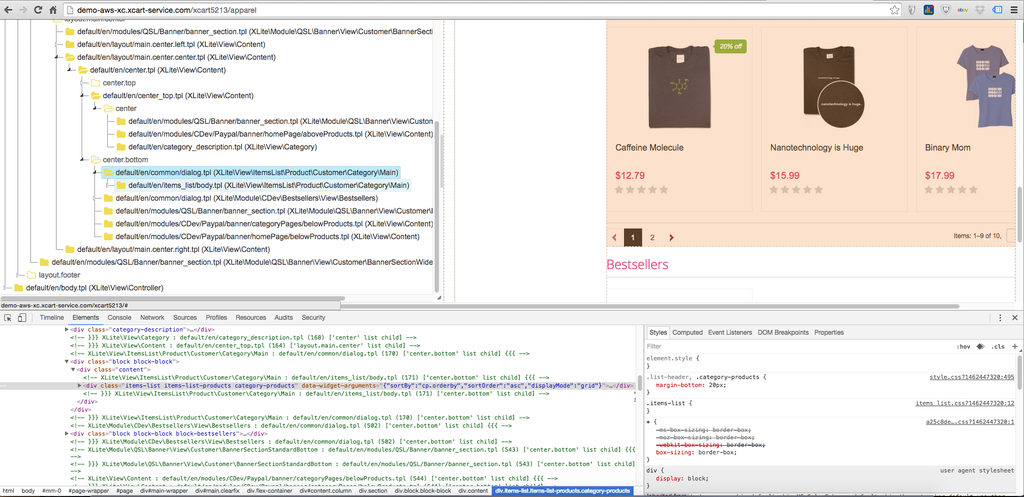
Обратите внимание, что новый темплейт включается в список “center.bottom” с весовым коэффициэнтом weight=”300”. Таким образом, новый темплейт будет отображаться после виджета “Category products” (XLite\View\ItemsList\Product\Customer\Category\Main : default/en/items_list/body.tpl, для которого задан весовой коэффициэнт weight=”200”), и перед виджетом “Bestseller products” (XLite\Module\CDev\Bestsellers\View\Bestsellers : default/en/items_list/body.tpl, для которого задан весовой коэффициэнт weight=”400”):
classes/XLite/View/ItemsList/Product/Customer/Category/Main.php
* @ListChild (list="center.bottom", zone="customer", weight="200")
classes/XLite/Module/CDev/Bestsellers/View/Bestsellers.php
* @ListChild (list="center.bottom", zone="customer", weight="400")
На скриншотах ниже показано, как с помощью инструмента “Webmaster mode” определить, какие виджеты и темплейты используются для отображения данных на странице категории:


Помогите улучшить эту статью
Исходный код этой и других страниц документации открыт и доступен на GitHub.
